当サイトの誕生にあたり、前FC2ブログからWordPressへ移行したときの手順をメモ。もちろん他ブログサービス(アメブロなど)からでもWordPressは移行に対応している。WordPress自体を初めて利用する、構築するといった人にも当記事は参考になる
【環境条件】
・FC2ブログの記事をWordPressへ移行する
・FC2ブログの活動期間は3年、総記事数は2431件と非常に多かったので整理し、最終的に移行記事369件とした。それでも件数が多いため記事のエクスポート/インポートはカテゴリ別に行う
・Googleから重複のペナルティを受けない手順構成となっている。FC2ブログからのリダイレクトは行わない
・WordPress構築の組み合わせ:レンタルサーバー[さくらインターネット]+独自ドメイン[スタードメイン]+ブログシステム[WordPress]
・サクラエディタを使った正規表現の置き換えを行う
・移行に必要なもの
┗FC2ブログの記事
┗レンタルサーバー
┗独自ドメイン
┗WordPress
┗XAMPP(ローカル環境の構築/任意だが推奨)
┗Chromeデベロッパーツール(任意)
・すべてのデータおよび情報は2016年1月時点のもの
外部参考リンク
┗FC2ブログからWordPressへの移行に成功した方法 – billion-log
目次
FC2ブログ側の事前準備
移転のお知らせをしておく
まず始めに、WordPressへの移転に伴い、エクスポートする前にFC2ブログの記事を整理する必要がある。FC2ブログの記事内容が変わってしまう場合は前もって移転のお知らせをしておくほうがよい。お知らせを挟む場所はタイトル、ヘッダー、最新記事、サイドバーのプロフィール欄など目立ちやすいところに複数設置が良い。具体的な移転日や移転先のURLが決まってからお知らせしても良いが、記事を整理することでFC2ブログのユーザーに迷惑をかけるならそのお知らせだけでも最初に言っておいたほうがよい
エクスポート前に記事を整理
見出しタグ等のレイアウト関連、本文内容を整理
本文内容に目を通し、不要な記事は不要記事用カテゴリーにでも入れておくか削除する。短文記事等の統合やカテゴリ見直しも先にやっておけば、楽に移行できる
私の場合、FC2ブログではほとんど見出しタグを用いてなかったので、本文内容を整理するついでに見出しタグをつけた。ただし、見出しタグをつけるにはすでにWordPress側で見出しタグのレイアウト設定が完了していなければならない
最低限、エクスポート前にカテゴリと記事数は整理しておく
これは重要。エクスポート後でも記事の増減は可能だが削除するところを間違えるとWordPressインポート時に不具合が出る可能性もあるため、エクスポート前に移行記事数を合わせておくほうが安全で効率的
また今回の場合は移行記事数が369件と多かったためカテゴリ別にエクスポート/インポートを行った。この手順でやるならばエクスポート時のカテゴリ/記事数と、インポート時のカテゴリ/記事数がお互い一致しているほうが良い。したがって、最低限、エクスポート前にカテゴリと記事数は整理しておく必要がある
WordPressの構築
私の場合のWordPress構築の組み合わせ:レンタルサーバー[さくらインターネット]+独自ドメイン[スタードメイン]+ブログシステム[WordPress]
独自ドメインの取得(スタードメインの場合)
まず独自ドメインを取得する。私の場合は「スタードメイン」でjpを取得したが、どこの会社でも独自ドメインの取得方法は共通。取得方法もネットにたくさん載っている
外部参考リンク
┗独自ドメインについて – ホームページの作り方
┗独自ドメインの設定方法 – ホームページの作り方
comやnetなど年額が安いドメインもあったのだが、私にとっての当サイト【M/m】の価値を考えたとき、jpで取得するべきだと思った。jpドメインは年額2500円前後
スタードメインは自動で契約更新が行われるのが特徴(毎月15日が契約更新。毎月15日に契約更新の処理が行われ、ご利用サービス期限月の前々月の15日に自動で同条件の契約が更新される)。またWhois情報公開代行も無料で行ってくれる
外部参考リンク
┗スタードメイン – ネットオウル
↑スタードメインTOPのサポートが参考になる

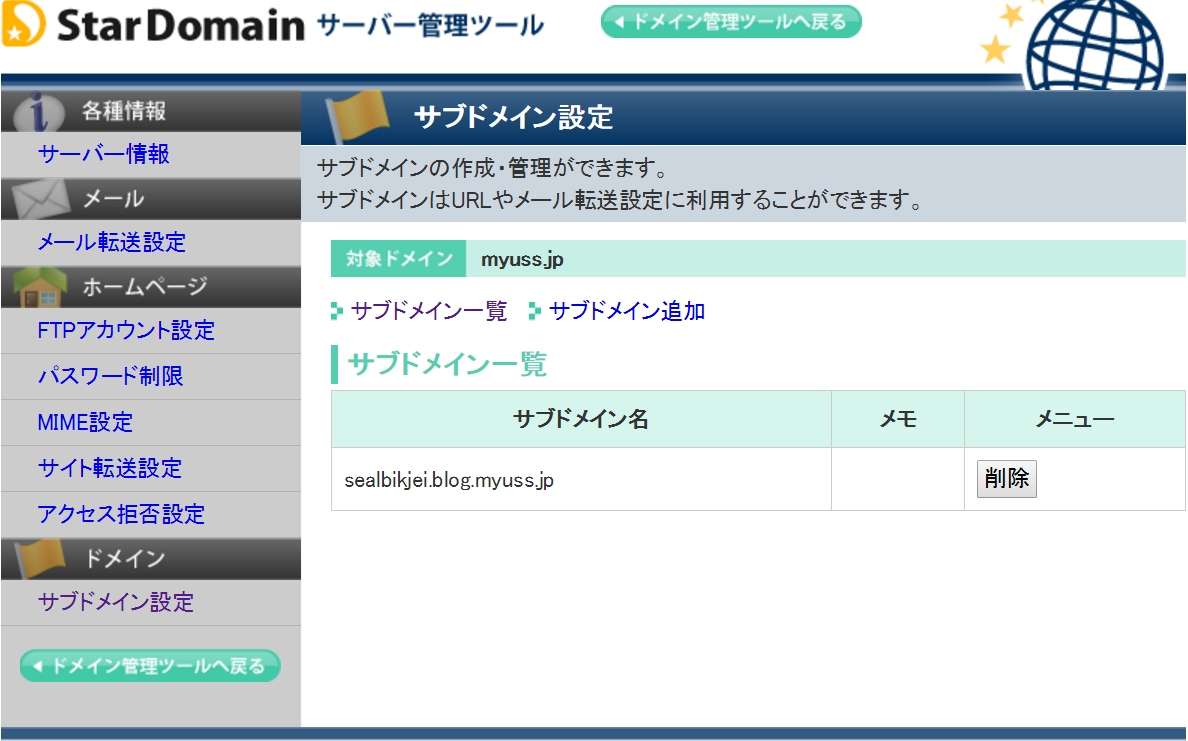
↑私のドメイン名はmyuss.jp。希望はmyus.jpだった。ネットオウルで取得した独自ドメインをネットオウル以外のレンタルサーバーで使う場合はレンタルサーバーと独自ドメインを紐付けする必要がある。契約したレンタルサーバーのネームサーバーを確認し、ドメイン側でそのネームサーバーを設定する。スタードメインでは画像のように[ネームサーバーの確認・変更]ボタンから設定できる

↑私の場合は<sealbikjei.blog.myuss.jp>のサブドメインを作り、これを当サイト【M/m】のドメインとしている。スタードメインではサブドメインを最大50個まで作成できる。ちなみにレンタルサーバーのさくらインターネットではスタンダードプランの場合、初期ドメイン(○○○.sakura.ne.jp)を含め、最大20個まで追加できる。MySQL(データベース)もドメイン数と同じ数だけ設置可能だ
レンタルサーバーを契約(さくらインターネットの場合)
私が契約したレンタルサーバーは「さくらインターネット」。容量100GBのスタンダードプランで年間払いなら月額429円/月(年間で5,142円)。さくらインターネットを選んだ理由は性能と価格のコストパフォーマンスが良いから、そして老舗で安心だから
外部参考リンク
┗レンタルサーバー|さくらインターネット
┗独自ドメインの設定方法 – さくらインターネット
【さくらインターネットの特徴】
・2週間無料お試し利用可能
・WordPressクイックインストール(WordPressやPHPスクリプト「phpMyAdmin」を別途インストールする必要はない)
・容量100GBのスタンダードプランは最大20個までデータベース(MySQL)を作成できる
・独自ドメイン持ち込み可能
・サポートセンターがフリーダイヤルでアフターサポート充実
さくらインターネット側で独自ドメインを設定するには[サーバコントロールパネル]にある[ドメイン設定]からできる(詳細手順は上記の外部リンク「独自ドメインの設定方法 – さくらインターネット」を参照)。ついでにさくらインターネットのネームサーバーを独自ドメイン側で登録しておこう
WordPressクイックインストールを使う
独自ドメインを取得し、レンタルサーバーと契約し、双方をネームサーバーで紐付けたらいよいよWordPressをインストールする。今回はさくらインターネットのクイックインストールを使う
外部参考リンク
┗さくらのレンタルサーバにWordPressをインストール(クイックインストール) – AdminWeb
データベースを新規作成する
インストールする前にデータベースを新規作成しておく必要がある
外部参考リンク
┗データベース(作成・追加・削除) – さくらインターネット
[サーバコントロールパネル]⇒[データベースの設定]⇒[データベースの新規作成]にてデータベース作成。[文字コード]はUTF-8を選択する
クイックインストールを使ってWordPressをインストールする
データベースを作ったらクイックインストールを使ってWordPressをインストールする
外部参考リンク
┗ブログのインストール – さくらインターネット
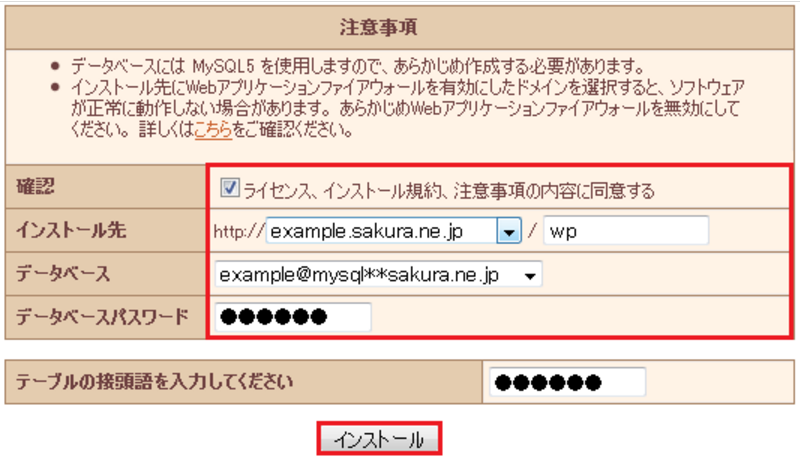
[サーバコントロールパネル]⇒[データベースの設定]⇒[クイックインストール]⇒[ブログ]⇒[WordPress]と進む

インストール先:WordPressをインストールするフォルダを指定する。ここに入力した文字はサイトURLのサブディレクトリになる。不要な場合は空欄となるが、クイックインストールでは必ずフォルダを指定する必要があるため空欄だと通らないと思う(未検証)。その場合は手動インストールにするか、クイックインストール後に変更するかのどちらか。私の場合は<wp>と入力し、後で変更した。変更する場合はWordPress管理画面の[設定]⇒[一般]⇒[サイトアドレス (URL)]にて設定したいURLを入力する。もちろんWordPressフォルダのほうもそれに合わせなければならない
WordPressの初期設定
WordPressのインストールが完了したら引き続き[アプリケーションの設定へ進む]をクリックし初期設定を行う
プライバシー:[検索エンジンによるサイトのインデックスを許可する]のチェックを外す。今回はFC2ブログから記事を移行するので、両サイトの記事が重複することでGoogleから重複ペナルティを受けないように移行後FC2ブログの記事を削除するまではWordPressのほうではインデックス拒否にしておく
―
その後ログイン画面になるのでログインするとWordPressの管理画面が表示される。この管理画面から記事を投稿したり、ブログを表示したり、各種設定を行ったりすることになる。この管理画面をお気に入り登録しておくとよい
ローカル環境の構築
・PCのローカル上にWordPressを構築することで様々なメリットがある。WordPressを運用する上でこれから設定ファイルをいじったり、HTMLやCSSを書き換えてサイトデザインをカスタマイズしたり、いくつかのプラグインをインストールすることはあると思うが、こういった作業は一つ間違えるとすぐに不具合が生じてしまう。そのせいでサイトが表示されなくなってその直し方も分からなければ八方塞りだ。特にWordPress初心者はローカル環境にもう一つWordPressを構築しておいたほうが絶対いい。何かを試すときは必ずローカル環境で試すのが鉄則。そこで「XAMPP[ザンプ]」を使ったWordPressのローカル環境構築方法がある
・ローカル環境の構築が不要な場合はこの項をとばしてよい。ローカル環境の構築は推奨だがあくまで任意だ
外部参考リンク
┗XAMPPを使ってローカル環境にWordPressをインストールする方法 – バズ部
┗XAMPPの使い方 – – AdminWeb
上記リンクを参考にしながらXAMPPをインストールする。インストールが完了すると<xampp-control>が起動する。起動しなくてもXAMPPフォルダ内に<xampp-control.exe>がある。このxampp-controlはローカルWordPressを起動するときに必ず使うことになるのでデスクトップにショートカットを作成しておくと便利
試しにコントロール画面からApacheとMySQLをStartしてみてちゃんと起動するか確認する
もしエラーになったら他アプリケーションとのポート重複が原因かもしれない。管理画面の[Netstat]から調べてみてポート80あるいはポート443を使っている他アプリケーションを探し、あればそのアプリケーションを停止するかアプリ内で設定を変更する。重複アプリとしてよく挙げられているのはSkype/TeamViewer/IIS[インターネットインフォメーションサービス]など。XAMPPのポートは[管理画面]⇒[Config]⇒[Service and Port Settings]にて使用ポートを確認することができる。デフォルトはApache Main Port80/Apache SSL Port443/MySQL Main Port3306。重複が見当たらない場合のためにいくつか解決策を提示
・ファイルの保存場所が適切でないとApache/MySQLが起動エラーになる。インストール時に設定したフォルダが適切だが、それを後になって確認する術は分からない。ただファイル移動をしてみる価値はある。例えば現状<C:\Program Files (x86)\xampp>に格納されているなら、直接Cドライブ直下の<C:\xampp>として移動する
・バックグラウンドでコマンドプロンプトが起動していないかタスクマネージャーなどで確認し、あればプロセスを終了する
・XAMPPをWindowsにサービスとして登録しているなら、xampp-control管理画面の[Sevices]にてApacheが無効になっていないか確認
・管理者として実行
―それでもエラーが直らないなら再インストールする―
・再インストール時、htdocsフォルダやphp.iniなどいくつかバックアップしておくものがあると思うので事前に調べるほうがよい。また、MySQLでWordPressが使用しているデータベースをエクスポートでバックアップ取っておかないとイタい目にあう
・アンインストール後、再インストール前に再起動推奨
┗XAMPP 以前のバージョンを手に入れる
・再インストール後、バックアップファイルを戻す前に一度Apache/MySQLを起動してみると正常に起動するかと思う。いくつかのバックアップファイルを戻すのだが、全て戻した後でなぜかApacheが起動エラーになる場合がある。<\xampp\apache>フォルダ内に戻したファイルが原因かと思うが、実は違う。原因は戻したphp.iniにある場合が多い。php.iniを初期状態に戻すとapacheは正常起動するはず
・以前にphpMyAdminにパスワードを設定していた場合は、phpMyAdminにアクセスすると接続が拒否されると思うので、<\xampp\phpMyAdmin\config.inc.php>を編集する
|
1 2 3 |
$cfg['Servers'][$i]['auth_type'] = '*****'; $cfg['Servers'][$i]['user'] = '*****'; ←以前のMySQL SuperUser名に変更 $cfg['Servers'][$i]['password'] = '*****'; ←以前のMySQL SuperUserパスワードに変更 |
・Apache/MySQLを再起動後、再度phpMyAdminにアクセスするとログインできると思う。その後バックアップしたSQLファイルをインポートすればOK。データベースにアクセスエラーとなってインポートできない場合は、解決策を探すか、いっそのこと新しいMySQLを使ってデータベースを新規作成し、SQLファイルをインポートするか
・MySQLをデフォルト状態に戻すには<\xampp\mysql\data>フォルダを初期状態に戻し、先ほどconfig.inc.phpで以前のアカウントに戻していた場合はそれを再度変更して一旦初期状態に戻す([‘user’] = ‘root’;/[‘password’] = ”;)。phpMyAdminにアクセスできたらデータベースを新規作成し、そのデータベースから[その他]⇒[特権]⇒使用しているユーザーの[操作]⇒[パスワードを変更する]にてパスワードを設定する。Apache/MySQL再起動後、config.inc.php内の[‘password’]を今しがた設定したパスワードに変更し保存。あとはphpMyAdminにアクセスし作成したデータベースにてSQLファイルをインポートし、<http://localhost/wordpress/>にアクセスしてWordPressをインストールすればデータベース再生完了。ついでにwp管理画面の設定からエクスポートしたxmlファイルもインポートすれば記事も再生可能だ
※SQLファイルサイズが大きくてインポートできない場合は、php.iniにて<memory_limit/post_max_size/upload_max_filesize>の値を変更すればアップロードサイズの上限を増やせる
データベースを作成する
Apache/MySQLを起動し、MySQLの[Admin]ボタンを押してphpMyAdminにアクセスする
[データベース]からデータベースを新規作成。照合順序はutf8_general_ciとする
WordPressをインストールする
WordPressをダウンロードして解凍したら[wordpress]フォルダごと<¥xampp¥htdocs>直下に移動する。<http://localhost/wordpress/>にアクセスしてWordPressのインストールおよび初期設定を行う
※ローカル環境のWordPressを使用するときには必ずApache/MySQLを起動している必要がある。基本的には、最初にxampp-controlからApache/MySQLを起動した後<http://localhost/wordpress/>にアクセスすることになる
wp-config.phpを作成していない場合は画面案内に従って設定情報を作成した後、インストール。その後サイト名などの必要情報を記入する。ここもメインのWordPressと同様に[検索エンジンによるサイトのインデックスを許可する]のチェックを外す
ログインしてダッシュボード[wp管理画面]にアクセスし、上部のホームアイコンをクリックしてサイトが正常に表示されればローカル環境の構築は完了
以降はローカル環境のデータを書き換えたいと思ったら<\xampp>内を操作することになる。主に使うのは<\xampp\htdocs>フォルダかと思うが、以下によく使うフォルダ場所をまとめてみる。[htdocs]フォルダの構造はローカル環境のWPもメインのWPも同じなので参考になる
・<\xampp\php\php.ini>:PHPプログラムの全体的な動作や環境を設定するファイル。ファイルアップロードサイズ上限の変更、文字化けするプログラムの文字コード設定の変更などはこのファイルを編集する
・<\xampp\htdocs>フォルダ
┗<\wordpress\wp-content\plugins>:各種プラグインの格納場所
┗<\wordpress\wp-content\themes>:各種テーマの格納場所。有効テーマのHTMLやCSSなどのデータもここに含まれる
┗<\wordpress\wp-content\uploads>:画像データの格納場所。直接このファイルに画像をアップロードしてもライブラリに反映されない場合はダッシュボード上でアップロードすると確実
┗<\wordpress\wp-config.php>:MySQLデータベースへの接続情報などサイトの基礎となる構成情報で、WordPress設定情報の根幹となる重要ファイルの一つ
・<\xampp\phpMyAdmin\config.inc.php>:phpMyAdminのログインやセキュリティなどに関する設定ファイル
WordPress側の事前準備
ここからWordPress側の環境を整えるために各種設定を行っていく
テーマのインストール
サイトの外観を形作るテーマ、いわゆるテンプレートを決める。私の場合のテーマ選びの条件は以下
【テーマ選びで重要視する項目】
(1)右サイドバー(右カラム)
(2)記事抜粋型一覧表示形式
(3)本文の可読性が高い
(4)大きい画像が切れない(画像サイズ自動調節)
(5)モバイル対応のレスポンシブデザイン
(6)サイトタイトルが映える
もちろんHTML/CSSをいじって自分好みにカスタマイズすることは可能だが、CSS知識も必要になってくるし最初から実装されていたほうが楽
私は「Principle」を選んだ。「Principle」は写真映えするところが気に入っている
子テーマが使える場合は親テーマと一緒にインストールして子テーマを使うのが推奨。テーマのバージョンアップに簡単に対応できるからだ。子テーマを有効にすれば親テーマのHTMLを反映させつつ子テーマでCSSのカスタマイズができる。子テーマのCSSは簡易化されていることが多いので、物足りない場合は親テーマのCSSをコピペして子テーマに貼り付ければ子テーマのCSSでフルカスタマイズが快適にできるようになる
インデックス設定の確認
WordPressインストール時に[検索エンジンによるサイトのインデックスを許可する]のチェックを外していれば問題ないが、一応設定場所の確認も含めチェック
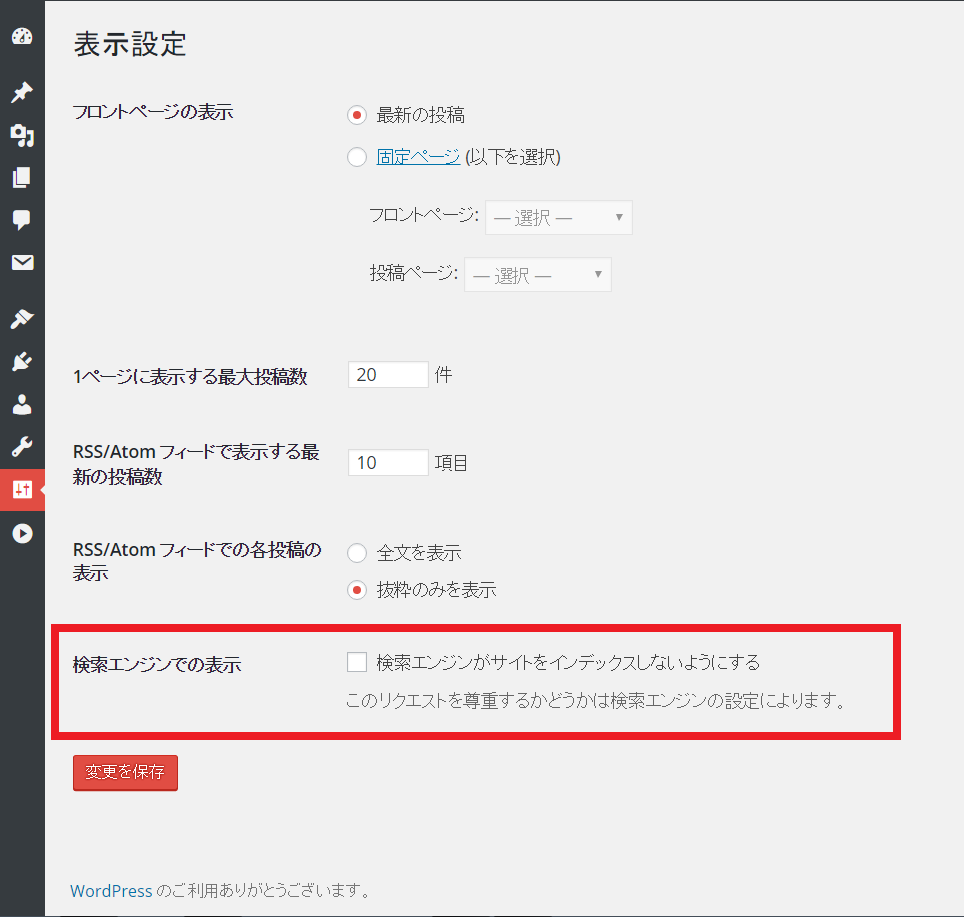
WPダッシュボードの⇒[設定]⇒[表示設定]⇒[検索エンジンでの表示]で[検索エンジンがサイトをインデックスしないようにする]にチェックが入っていればOK
パーマリンクの設定
パーマリンクとはサイト内の一つ一つのページに割り当てる個別URL(=サブディレクトリ)のこと。パーマリンク構成を変えると全ての記事のURLが変わり以前のURLがリンク切れとなってしまうので、サイトを立ち上げたら記事を書く前に最初にパーマリンクを設定し後で構成を変更しないようにずっと運用していくことが望まれる。パーマリンクが重要だといわれるのはSEOなどに関わるURLの構成設定であること、サイトの玄関口ともいえるURLだから一度設定したパーマリンクの変更が推奨されないことなどが挙げられる。独自ドメインを決めるときに気をつかうのと同じようにパーマリンク設定もURL構成に関わる重要な設定なのだ
WordPressをインストールした直後のこの段階で重要なパーマリンクの設定をしておくとよい
当サイトのパーマリンク構成は</m=%postname%/>となっている。<m=>の部分は固定だが<%postname%>の部分は記事を作成するときに任意の文字列を決めることができる。当サイトのpostname部分は<m=1><m=2>などのように数字ベースで構成している
カテゴリの設定
今回は移行記事が多いためカテゴリ別にインポート/エクスポートを行う。事前にFC2ブログのカテゴリとWordPressのカテゴリをミラーリングしておく。ちなみにインポート時はカテゴリごとにインポートを行うが全ての移行記事のカテゴリは最初未分類とする手順なので、カテゴリ「未分類」はインポート時のデフォルトの受け皿として残しておく
実際のインポート時には、一カテゴリの記事をインポートするごとにカテゴリ移動を行うという手順になる
ファイルアップロードサイズの上限を上げる
ライブラリから写真や動画をアップロードする場合、一つのファイルのアップロードサイズの上限が決められており、デフォルトでは2MB、これは少ないので上限を上げる設定を行う。SQLファイルのインポート時にも適用される上限なので余裕をもって設定しておくほうがよい
phpinfo関数で確認できるようにする
まずはPHPの設定変更がきちんと反映されたかを確認できるようにするためにphpinfo関数を用いてphpファイルを作る
外部参考リンク
┗phpinfo関数による設定内容の確認 – PHPBook
さくらエディタなどのテキストエディタを開き、以下を記述する
|
1 2 3 |
<?php phpinfo(); ?> |
<\xampp\htdocs>直下にファイル名「phpinfo.php」などとしてPHPファイルとして保存する。txtファイルとして保存しないように注意

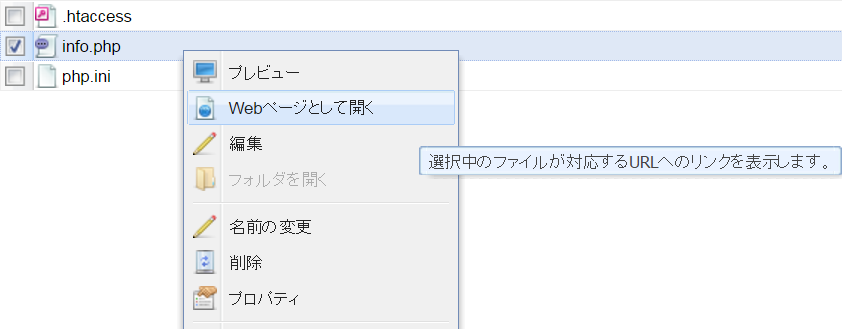
↑ファイルをwebで表示すればPHP設定が確認できる。ローカル環境の場合は<http://localhost/phpinfo.php>にアクセス
php.iniの設定を変更する
アップロードサイズの変更をするには<php.ini>をいじる必要がある
外部参考リンク
┗WORDPRESS「このサイトのアップロードサイズ上限を超えています」の対応方法 – サーバーエンジニアブログ
ローカル環境でphp.iniを編集するには単に<\xampp\php\php.ini>を編集すれば良い。しかしさくらインターネットの場合は[サーバコントロールパネル]⇒[ファイルマネージャー]をみても分かるとおりWordPressフォルダしか操作できないようになっている。WordPressフォルダはローカル環境でいうところの<\xampp\htdocs\wordpress>フォルダであり、php.iniの格納場所を参照できない。どうすればいいか、以下の記事がヒントを与えてくれた
外部参考リンク
┗さくらのphp.ini設定場所は2箇所(独自ドメインのphp.iniについて) – nymemo
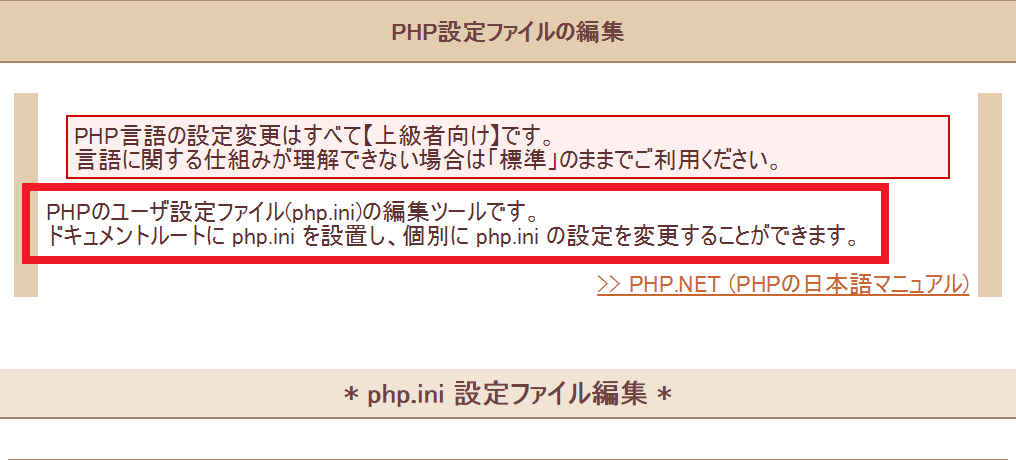
↑のリンク記事によると、独自ドメイン使用の場合、さくらインターネットの[サーバコントロールパネル]⇒[PHP設定の編集]からphp.iniの設定を変更するだけでなく独自ドメイン側でも設定変更しないと反映されないという。解決策として「独自ドメインのルートフォルダに直接php.iniファイルを書き込んで転送すればいい」らしい。なるほど…
さっそくスタードメイン側を見てみたが、残念なことにphp.iniの設定変更も独自ドメインのルートフォルダにアクセスすることもできなさそうだ。さくらインターネットの[PHP設定の編集]を見てみると以下のことが書かれてあった

さらに・・・

↑php.iniをwordpressフォルダに作成して変更後の内容を書き込めばその分だけ個別に設定変更できるということらしい
さっそくさくらのファイルマネージャーにアクセスし、php.iniを作成する。場所はローカル環境の[htdocs]直下にあたる[www]直下でwordpressフォルダ外に設置した(phpinfo.phpと同じ階層)

↑php.iniのファイル種別が“ファイル”だけど、PHPスクリプトじゃなくてもいいのか
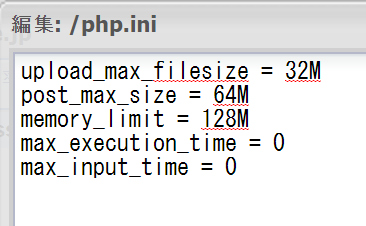
今回はアップロード関連の設定をまとめて変更する
<初期値>
|
1 2 3 4 5 |
upload_max_filesize = 5M post_max_size = 8M memory_limit = 128M max_execution_time = 30 max_input_time = 60 |
<変更後の値>

|
1 2 3 4 5 |
upload_max_filesize = 32M post_max_size = 64M memory_limit = 128M max_execution_time = 0 max_input_time = 0 |
値はmemory_limit > post_max_size > upload_max_filesizeとなるようにする。max_execution_timeとmax_input_timeはアップロードサイズが大きくて時間がかかる場合、タイムアウトするまでの時間を指定する。30を指定すると30秒、0を指定すると無制限となる。変更の必要がない場合はしなくてもよい
―
変更を保存したら先ほど作成したphpinfo.phpをブラウザで表示させ、きちんと値が反映されているか確認する。ちなみに以降のphp.iniの変更はさくらの[ファイルマネージャー]から直接php.iniを編集してもできるし、サーバコンパネの[PHP設定の編集]からもできるようになる
プラグインの導入
ここで各種プラグインをインストールする。プラグイン追加の際はまずローカル環境で試すのが推奨
<私が入れている主なプラグイン>
・Contact Form 7:お問い合わせフォームが簡単に設置できるプラグイン
・Akismet:スパムコメントからサイトを守るプラグイン
・WP Multibyte Patch:WordPressを日本語環境で正しく動作させるためのプラグイン。日本語でWordPressを使用する上で必須
・Google XML Sitemaps:検索エンジン向けにサイトマップ作成と送信を行うプラグイン
・Table of Contents Plus:記事の目次を自動生成するプラグイン
・Batch Cat:記事のカテゴリを移動、複製、消去できるプラグイン
・Category Order and Taxonomy Terms Order:カテゴリの表示順を任意に並び替えできるプラグイン
・Category Sticky Post:カテゴリごとに先頭固定記事を設定できるプラグイン
移行記事のインポート時に必要な「Movable Type and TypePad Importer」プラグインはインポート時にインストールする
レイアウト関連を整えておく
WordPressのテーマやプラグイン、各種設定が終わったら記事の移行前にレイアウト周りを整えておく。この項には重要な見出しタグや文字装飾タグなども含まれる
サイトデザインをカスタマイズする
使っているテーマのCSSを編集することでサイトの外観などのデザインを好みにカスタマイズできる。ダッシュボードからサイドバーに取り入れるウィジェットなども整えておこう。また、PCで見ただけでなく、モバイルでもきれいに表示されているか確認する
<当サイトで主に使われている色コード>
|
1 2 3 4 5 6 |
・黒 #000000 ・白 #ffffff ・赤 #cc0000 ・緑 #00ff00 ・薄緑(背景色) #99ff99 ・青 #0000ff |
外観や見出し、文字の装飾などのデザインを練るときは「Chromeデベロッパーツール」を使うと便利。ChromeデベロッパーツールはWeb開発者向けに搭載されているGoogle Chrome標準機能で、任意の箇所のHTMLやCSSスタイルを調べることができるツール。Google Chrome上でCtrl+Shift+Iを押すか、右クリックで[要素の検証]から起動できる。特定の箇所を調べたいときはCtrl+Shift+Cを押すことで直接DOMインスペクタモードという特定の箇所を解析できる便利なモードが起動される
見出しタグや文字装飾などのカスタマイズ
「Chromeデベロッパーツール」をうまく使って見出しタグや文字の装飾タグも決めておこう。私の場合はFC2ブログで見出しタグや文字装飾は一切使っていなかったが、そのような場合、見出しタグと文字装飾はFC2ブログ側にてエクスポート前の記事整理の段階で行っておくほうが効率的。一方、以前の装飾タグを新しいのに置き換える場合はエクスポート後にテキストエディタで置き換えするほうがよい
WordPress側で見出しタグと文字装飾が決まってきたらFC2ブログの記事の一部をコピペしてWordPressに持ってきて装飾の確認をしておくのを推奨
見出しタグや文字装飾についても、PCで見ただけでなく、モバイルでもきれいに表示されるか確認すること
私の場合はこの段階でWordPressで採用する見出しタグと文字装飾を決定し、それをFC2ブログの移行予定の記事に全て適用した。移行記事が369件(整理前は2431件)、全体で文字数も相当量だったので大変時間がかかった。これらをエクスポート前に全てやったことで、逆にエクスポート後はいくつかの置き換えをするだけですぐにインポートの段階に移ることができた
・WordPressにおける改行と段落の違いについて以下の記事が参考になる
┗Enterキーを押した時に段落を分ける方法と改行する方法 – AdminWeb
よし、移行しよう。ついでに正規表現の勉強も
外部参考リンク
┗FC2ブログからワードプレスへの移行の方法
FC2ブログの記事をカテゴリ別にエクスポート
まとめて一括でエクスポートしてもよいが、今回は記事数が多いのと、置き換えや編集・インポートをカテゴリごとに行いたいのでカテゴリ別にエクスポートを行う。なおFC2ブログではエクスポートは記事と画像別々に行う
FC2ブログ管理画面から[データバックアップ]とすすむと[エクスポート]にて記事のエクスポートと画像のエクスポートができる

↑カテゴリ別に[ダウンロード]を押して保存。ファイル名は英数字にする。日本語だとインポート時正常に実行されない
画像のエクスポートとアップロードを行う
画像のエクスポート
FC2ブログの画像のダウンロードは記事と同じく[データバックアップ]からできる。[ファイルバックアップ]から100件ずつダウンロードできる。一括でダウンロードできれば楽だが正式にサポートされていない
私の場合は画像が7800枚(ページ78)程度あったが、実際に移行する画像はその半分だった。というのも、今までFC2ブログで画像をアップロードするときに[サムネイルを同時に作成する]にチェックを入れていたから。サムネイルが同時に作成されていたことをこのとき初めて知った。WordPressへはサムネイルは持っていかないので、ダウンロードした全ての画像を一つのファイルにまとめて、ソートを使ってサムネイルだけを削除した
画像のアップロード
画像をまとめてアップロードする。名前などの変更はしないように
記事をインポートするより先に画像をアップロードしておけば、WordPress上で画像の表示のされ方をプレビューできる。基本的にインポート前に完成できるところは完成しておきたいので、インポート前にWordPressで表示を確認できるほうがよい。あとで画像URLの置き換えをするが、どのような形式のURLに置き換えればよいのかをWordPressにテストアップロードした画像のURLを見て判断することになる
画像のアップロードはFTPクライアントソフト(FFFTPなど)を使わずにWordPressのライブラリ上からアップロードを行う
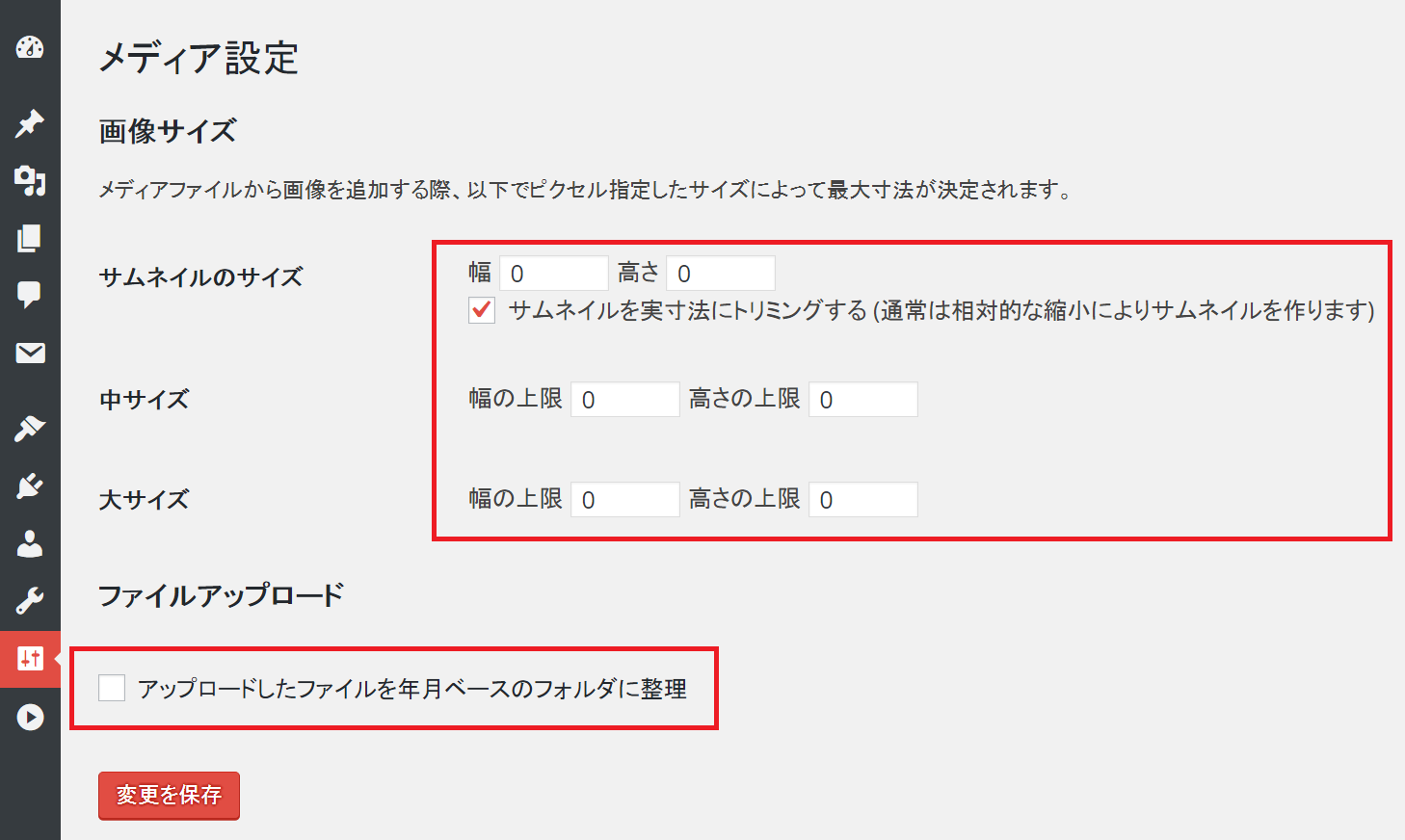
画像アップロードの前にwpダッシュボードから[設定]⇒[メディア設定]にて次のように設定する

↑ここで画像サイズを指定すると画像をアップロードしたときにオリジナルとは別の画像が自動作成される。容量を圧迫する原因になるので全てに0を指定して自動作成されないようにする。また[アップロードしたファイルを年月ベースのフォルダに整理]のチェックをはずしておかないと、画像が年月ごとにフォルダ分けされてしまうので注意
設定が終わったら、wpダッシュボードから[メディア]⇒[ライブラリ]⇒[新規追加]にて画像をアップロードする
正規表現を使った置換でWP用に記事を修正する
FC2ブログからエクスポートした記事をWordPress用に変換[置き換え]していく必要がある。これには正規表現が使えるテキストエディタが必要になる。今回は私もよく使っている「サクラエディタ」(フリーソフト)を使って説明する
私も正規表現を使った置き換えは初めてだったので、これを機に正規表現について少し勉強し、最低限正規表現の基礎だけ身につけた。もっと効率的な正規表現があるかもしれないが、そこは初心者ということで大目に見てほしい
サクラエディタを起動し、[Ctrl+R]ボタンで置換が起動できる

↑[正規表現]にチェックを入れる。[置換対象]は便利な機能でよく使う。その中の[選択文字]は置換前に入力したテキストを対象にして置き換える。[選択始点挿入]は置換前のテキストの前に置換後のテキストを挿入する。[選択終点追加]は対象の後に挿入。[行削除]は置換前に入力したテキストがある一行を削除する
外部参考リンク
┗CGI-Perl 基礎編 (その八) 正規表現、マッチパターン、置換演算子、変換演算子 – SAK Streets
┗利用可能な正規表現 – サクラエディタ
↑の参考リンクで正規表現が勉強できる
ここでは私が置き換えで主に使う正規表現をまとめる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
»» \r\n 改行 »» . 改行を除く任意の1文字 »» * 0回以上のパターン繰り返し »» + 1回以上のパターン繰り返し »» ? 0または1回のパターン(最小一致/無欲) »» ^ 先頭/文字クラスの先頭に置くと否定 »» $ 末尾 »» \ メタ文字クォート ┗例えば<\(>とすれば<(>を正規表現としてではなく文字として扱う »» | パターン論理和 ┗<A|B>は<AまたはB> »» [] 文字クラス »» () パターングループ »» {} 量指定子 »» (○) 捕獲($1,$2…で捕獲) ┗(例1)置換後の文字列<h2>$1</h2>とすると捕獲した○を<h2>○</h2>に置換 ┗(例2)<350,id>を<id=350>に置換する場合。置換前文字列に<(\d+),(\w+)>を指定、置換後文字列に<$2=$1>を指定する »» (?:○) 非捕獲(パターングループするのみ) »» ○(?=△) 先読み肯定(後方の文字列が△の場合の○と一致する) »» ○(?!△) 先読み否定(後方の文字列が△ではない場合の○と一致する) ┗FC2という文字列をWPに置換したいがFC2ブログは置換したくない場合、置換前文字列に<FC2(?!ブログ)>を指定、置換後文字列に<WP>を指定する »» (?<=△)○ 後読み肯定(前方の文字列が△の場合の○と一致する) »» (?<!△)○ 後読み否定(前方の文字列が△ではない場合の○と一致する) ┗京都を大阪に置換したいが東京都は置換したくない場合、置換前文字列に<(?<!東)京都>を指定 |
注目は改行の正規表現。サクラエディタで改行(CRLF)を検索する場合は、\r\nで検索する。改行(CR,LF,CRLFのすべて)を検索する場合は、[\r\n]+のように指定する
<特定の一部分をタグで囲む>(よく使う例)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
置換前テキスト:◎・△【□】 置換後テキスト:<span class="×">◎・△</span>【□】 ※マッチする文字列は文頭から始まると仮定。一回で置換する ※ポイントは【□】をマッチパターンに取り入れつつ、【□】を一致させないこと <捕獲のみのマッチパターン> ※簡単 置換前:(^◎・.*)(【.*) 置換後:<span class="×">$1</span>$2 <捕獲&先読み肯定のマッチパターン> 置換前:(^◎・.*(?=【)) 置換後:<span class="×">$1</span> |
――

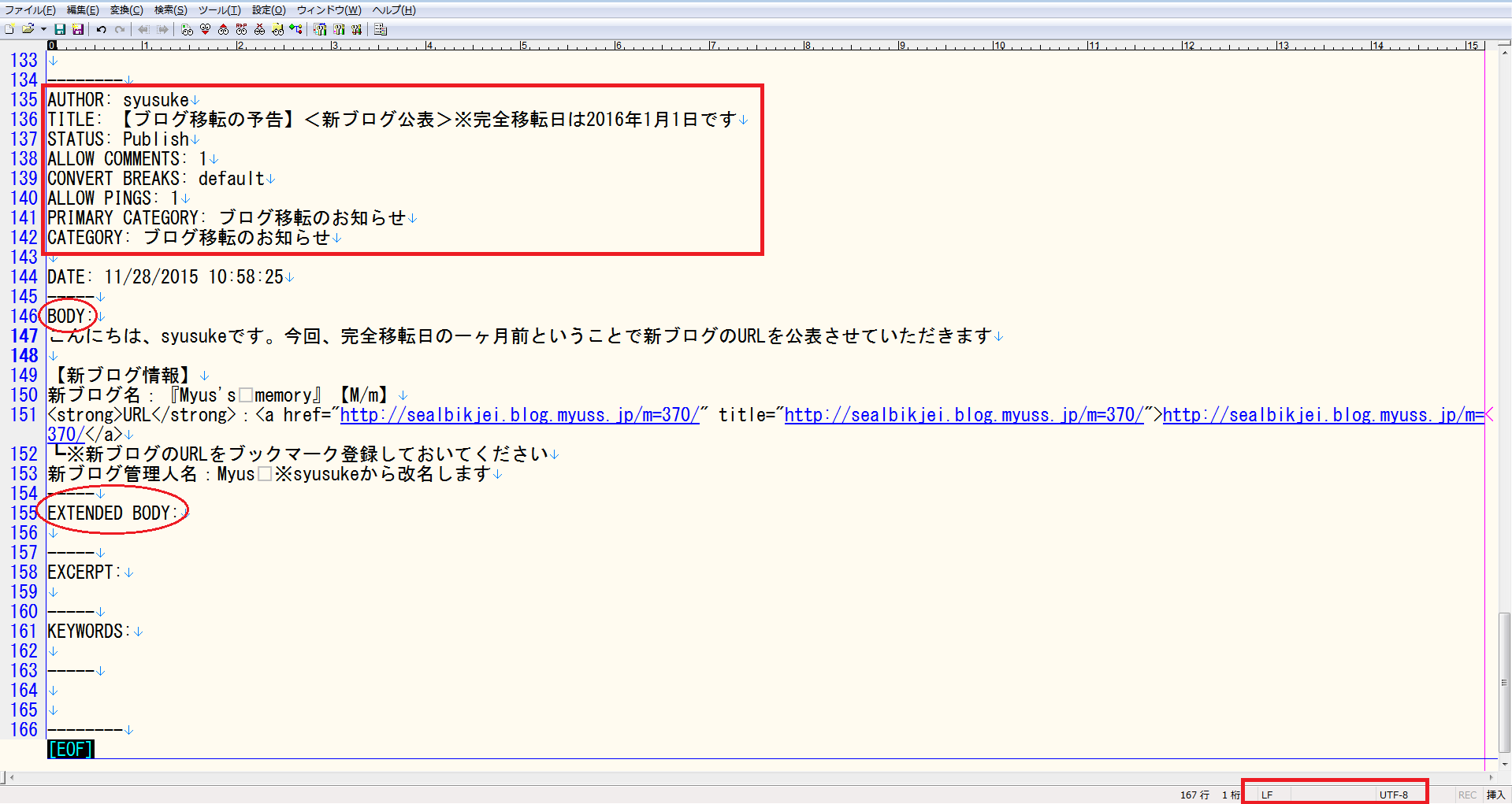
↑サクラエディタでファイルを開くとこんな感じ。画面に表示されているのが1記事となる。4記事あればこれが4つあることになる
右下に改行コードと文字コードが表示されている。<BODY:>と<EXTENDED BODY:>の間が本文
AUTHOR:作成者
TITLE:記事のタイトル
STATUS:状態(公開はPublish、下書きはDraft、非公開はPrivate)
PRIMARY CATEGORY:親カテゴリ
CATEGORY:サブカテゴリ
記事をインポートする前にWordPress用に修正する箇所がいくつかあるので項目別に見ていく
文字コードはUTF-8、改行コードはLFで保存する
エクスポートしたテキストファイルは文字コードをUTF-8で保存する。これはWordPressがUTF-8サポートだから
また、改行コードはLF(UNIX)に統一する。FC2のエクスポートファイルのデフォルトの改行コードがLFだから。別にCRLFでも問題ないと思うが
置換/AUTHOR
私の場合、名前をFC2ブログ時代の「syusuke」からWPでは「Myus」に変えたので、ここを置き換えする
※文字列は各々のケースに合わせて変更すること
置換前:AUTHOR: syusuke
┗AUTHOR: syusuke
置換後:AUTHOR: Myus
┗AUTHOR: Myus
上の場合は正規表現を使わない置換だが、正規表現を使った場合は<┗>以降の文字列に正規表現が使われる。実際に置換時に入力する文字列は<┗>に続く文字列
置換/STATUS
ほとんどの記事は公開状態だったのでSTATUSはPublishとなっている。インポート直後の記事状態を下書きにする場合はDraft、非公開はPrivateに置き換える
私はPublishのままにしたのでそれ以外のコードが通るかは未検証(インポートしてからやっぱり非公開に変えたが)
置換/CATEGORY等
エクスポート前の整理の段階で両サイトのカテゴリは一致されていると思うので変更しなくてもよいかもしれないが、今回は全て未分類にする。全て未分類でカテゴリ別にインポートを行う。流れとしては、一つのカテゴリをインポート⇒カテゴリを変更して未分類を空にする⇒次のカテゴリをインポート…これを繰り返す
今回はPRIMARY CATEGORY/CATEGORYを全て未分類にする
|
1 2 3 4 5 |
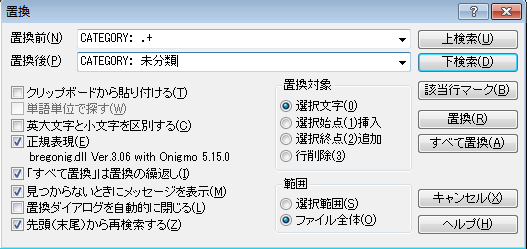
置換前:PRIMARY CATEGORY:○○/CATEGORY:○○ ┗CATEGORY: .+ 置換後:PRIMARY CATEGORY:未分類/CATEGORY:未分類 ┗CATEGORY: 未分類 |

<.>は任意の一文字、これを<+>で行末まで指定する
置換/コメントPASSの削除
コメント欄を見てみるとコメントPASSが二行あり、このままインポートするとWordPress上でコメント本文に載ってしまうので削除する
|
1 2 3 4 5 |
置換前:SECRET: ○/PASS: ○○ ┗SECRET: .|PASS: .+ 置換後:(行削除) ┗(空欄) |
私の場合、SECRETは一文字だったので<.>のみで指定。<|>でパターン論理和とする。置換対象の[行削除]にチェックを入れる
置換/リンクURL
リンクURLには主に内部リンク/外部リンク/アンカーリンク[Aリンク]の三種類がある。私の場合、FC2ブログで貼っていたURLは内部リンク/外部リンク問わず別ウィンドウで開くコード(target=”_blank”)を付けていたが、当サイトに移行するにあたって、内部リンクの<target=”_blank”>は除去し、外部リンクの<target=”_blank”>は付けたままにした。従って以下の置換もそのように行う
また、私はパーマリンクに<%postname%>を設定していて、インポート後にその部分を補完してURL完成とする予定だ。パーマリンクに<%postname%>を設定している部分の箇所に関しては<●>とする(ややこしいが<○>は任意の文字列を表わしている)。なので実際に●として置き換えし、インポート後にサブディレクトリの補完として●を一つ一つ修正していく
内部リンクとAリンクの置換
<内部リンクとAリンクの置換/2回に分けて置換する例>
・FC2ブログ時代に付けていた別ウィンドウで開くコード(target=”_blank”)も合わせて除去する
・●はインポート後に改めて設定する<%postname%>の部分。○は任意の文字列を表わす
・二回に分けて置換する
|
1 2 3 4 5 6 7 |
置換前:<a href="(URL).fc2.com/blog-entry-○.html" target="_blank" title="(タイトル)">(タイトル)</a> ┗1:<a href="(URL).fc2.com/blog-entry-.+?.html" target="_blank" ┗2: title=".+?" ←行頭の半角スペース忘れずに 置換後:<a href="(URL)/m=s-●/">(タイトル)</a> ┗1:<a href="(URL)/m=s-●/" ┗2:(空欄) |
外部リンクの置換にも同時対応するために二回に分けて置換する。タイトルの部分はそのまま
二回目の置換で置換前のテキストの行頭に半角スペースを入れる理由:<target=”_blank”>の後に半角スペースがあるから
置換後のURLをアンカーリンク[Aリンク]形式にしたい場合は、二回目の置換の置換後のテキスト<<a href=”(URL)/m=s-●/”>を<<a href=”(URL)/m=s-●/#●”>にすればいいだけ。あとは同様の処理
※<#●>にはID属性が入る
<内部リンクとAリンクの置換/1回で置換する例>
・内部リンクを1回で置換した場合は次のようになる(外部リンクには未対応)
|
1 2 3 4 5 |
置換前:<a href="(URL).fc2.com/blog-entry-○.html" target="_blank" title="(タイトル)">(タイトル)</a> ┗<a href="(URL).fc2.com/blog-entry.*"> 置換後:<a href="(URL)/m=s-●/">(タイトル)</a> ┗<a href="(URL)/m=s-●/"> |
外部リンクの置換
・別ウィンドウで開くコード(target=”_blank”)は維持する
|
1 2 3 4 5 |
置換前:<a href="(URL)" target="_blank" title="(タイトル)">(タイトル)</a> ┗ title=".+?" ←行頭の半角スペース忘れずに 置換後:<a href="(URL)" target="_blank">(タイトル)</a> ┗(空欄) |
こちらはサイトURLを置き換える必要はないので簡単。逆に言えば内部リンクの置換もこの簡単+URL置換するだけの話。しかもこの外部リンクの置き換えは内部リンクの置き換え2と同じなので、内部リンクの置き換えを実行すれば外部リンクの置き換えはしなくて済む
置換/画像URL
画像URLの置き換えだが、実はFC2ブログの画像URLはニタイプあるようだ。なぜニタイプあるのかは分からない。PCからとモバイルからとのアップロードの違いによるものでもなさそう。なにはともあれ、ニタイプの画像URLを一つのWP用URLに置き換えるのだが、WP用のURLは条件によってそれが異なってくる
具体的には、WordPressにアップロードした画像の表示設定をどうするかによってURLが変わってくる

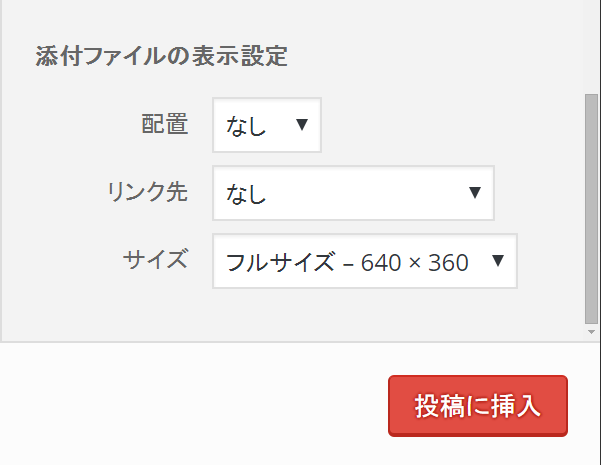
↑私はこの設定で画像を挿入している。配置を中央にしたり、リンク先をメディアファイルなどのほかのものに選択すると画像のURLは変わるので各々のケースに応じて置き換えする必要がある
また、ビジュアルモードとテキストモードを切り替えた場合も画像URLのコード内順序が変わる。順序が変わるだけなのでそれは問題ないかもしれない。私はいつもテキストモードで書いているが、テキストモードでもビジュアルモードでも表示が崩れないように完成した記事はかならずビジュアルモードに一度切り替えてまたテキストモードに戻してからプレビューで確認をするようにしている
モードの切り替えで表示が崩れる典型的な例にHTML特殊文字「<>」がある。<>はHTMLのタグとして用いられる。試しにテキストモードで<>内にaiと入力し、ビジュアルモードに切り替えてから再びテキストモードに戻してみる。すると<>内のaiは消えてしまう。<>内の先頭文字が日本語や数字であれば消えないが先頭文字が英字から始まるもので、かつそれがタグ(/>で閉じるもの)でなければ不要なタグと認識されて消えてしまう。<>を文字装飾として、またタグ目的以外で使うのはおすすめしない(全角の<>を使おう)。ちなみにビジュアルモードからテキストモードに切り替える順序であれば、<>は記号として認識変換されるので消えてしまうことはない
<画像URLの置換/4回に分けて置換する例>
・FC2ブログのニタイプの画像URLを同時に置換できるように対応する
・WP上でのメディア表示設定は、配置なし、リンク先なし、サイズはフルサイズとする場合の置き換え。最終的にテキストモード時の画像URLを参考にする
・画像形式はjpg
・○は任意の文字列
・四回に分けて置換する
|
1 2 3 4 5 6 7 8 9 10 11 |
置換前:<a href="○.fc2.com/img/(ファイル名1).jpg/" target="_blank"><img src="http://blog-imgs-○.fc2.com/○/(ファイル名1).jpg" alt="(ファイル名2)" border="○" width="○" height="○" /></a>/<img src="http://blog-imgs-○.fc2.com/○/(ファイル名1).jpg" alt="" align="○" border="○"><br clear="○"> ┗1:<a href="○.fc2.com/img/.+?.jpg/" target="_blank"> ┗2:<img ┗3:src="http://blog-imgs-.+?.fc2.com/○ ←末尾に</>は入れない ┗4:jpg" alt=".+> 置換後:<img class="alignnone" src="(URL)/wp-content/uploads/(ファイル名1).jpg" alt="" /> ┗1:(空欄) ┗2:<img class="alignnone" ┗3:src="(URL)/wp-content/uploads ←末尾に</>は入れない ┗4:jpg" alt="" /> |
<alignnone>は配置なしを意味する。ちなみに配置中央なら<aligncenter>となる。FC2ブログのURLのファイル名1とファイル名2は同じ場合もあれば違う場合もある。いずれにしろWPに引き継ぐのはファイル名1のほう。FC2ブログのニタイプのURLは/で区切ってある
これを見るとFC2ブログの画像URLが無駄に長いのが分かる。一度WordPressにしたらもうFC2には戻れない…
<画像URLの置換/1回で置換する例>
ちなみに上の4回に分けた置換を1回で置換した場合は次のようになる
|
1 2 3 4 5 |
置換前:<a href="○.fc2.com/img/(ファイル名1).jpg/" target="_blank"><img src="http://blog-imgs-○.fc2.com/○/(ファイル名1).jpg" alt="(ファイル名2)" border="○" width="○" height="○" /></a>/<img src="http://blog-imgs-○.fc2.com/○/(ファイル名1).jpg" alt="" align="○" border="○"><br clear="○"> ┗<a href=".*jpg/" target="_blank"><img.*○/(.*jpg" alt).*|<img.*○/(.*jpg" alt).* 置換後:<img class="alignnone" src="(URL)/wp-content/uploads/(ファイル名1).jpg" alt="" /> ┗<img class="alignnone" src="(URL)/wp-content/uploads/$1$2="" /> |
その他の修正箇所
ファイル名は英数字
FC2ブログからエクスポートしたテキストドキュメントのファイル名は英数字にする。日本語が混じると正常にインポートできない
コメントタイトルは表示されないので注意
私の場合、WPのコメント欄にタイトルはないので、そのまま記事を移行した場合FC2ブログのコメントタイトルはカットされる。そこでコメント本文の先頭に「TITLE:○○」として補完した
記事をWordPressへカテゴリ別にインポートする
ここまで手順通りに置き換えまで済むと、あとはインポート後に動画URLも含めたURLの補完と固定ページの作成だけすれば良い。すでに記事の整理、タグ整理、カテゴリ決め、画像アップロードとURL置換、プラグインなどの作業は終わっている
可能であれば本インポート前にローカル環境でインポートを行い、諸々の確認をすることを推奨。インポートした後では一括置換をすることもできなくなるし。私もローカル環境で試したことで実際にインポートしないと分からなかったことに気づき、本インポート前に修正することができた。例えば先ほど書いたコメントタイトルの非表示とか
記事をインポートする
カテゴリごとに行う。カテゴリは全て未分類になっているので、一つのカテゴリ記事をインポートしたらカテゴリを未分類から任意のカテゴリに移動し、次のカテゴリ記事をインポートし、カテゴリを移動し…の要領でインポートしていく。ここで活躍するのがプラグイン「Batch Cat」
WPダッシュボードから[ツール]⇒[インポート]⇒[Movable Type and TypePad]にてインポートを行う。[投稿者の割り当て]にデフォルト表示されるのはAUTHORに指定されている名前。プラグイン[Movable Type and TypePad Importer]のインストールを促されるが素直にインストールする
「Batch Cat」を使ってカテゴリを移動しながらカテゴリ別にインポートを進めていく。ちなみにカテゴリの表示順がバラバラでカテゴリを任意に並び替えたいならプラグイン「Category Order and Taxonomy Terms Order」がおすすめ

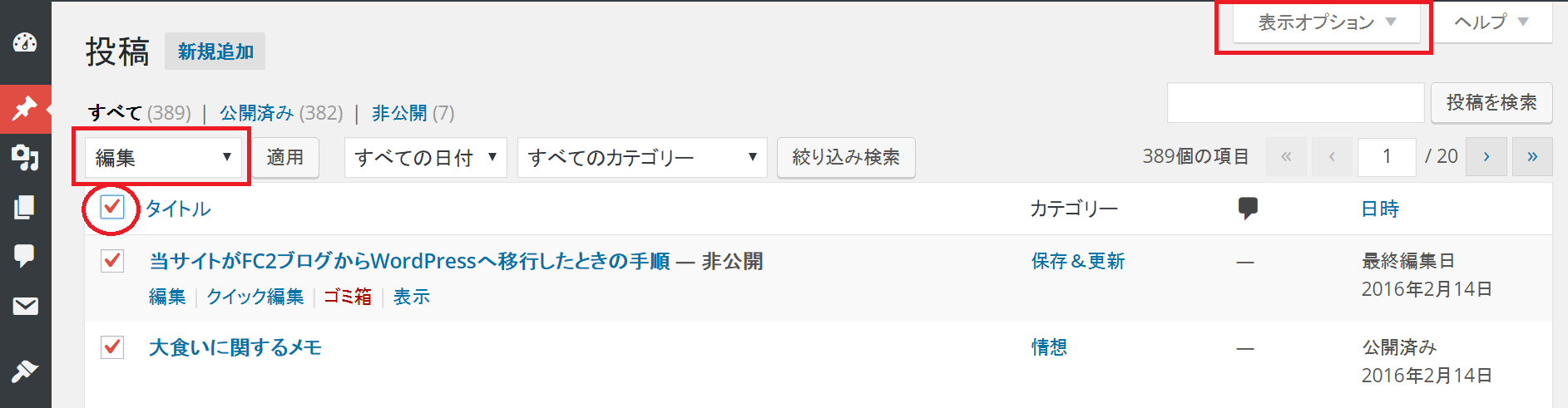
↑インポート後に一括でステータスを変えたい、例えば全ての移行記事を公開⇒非公開にしたい場合も簡単にできる。WPダッシュボードの[投稿一覧]からまずは右上の[表示オプション]⇒[ページごとに表示する項目数]に任意の記事数を入力して一つのページに全記事を表示させる。そしたらソート項目の[タイトル]の横にあるチェックボックスをクリックすると記事が全選択できるので、その状態で上の[編集]からステータスなどの変更が一括してできる
移行記事のサブディレクトリを補完し、記事中のリンクURLを完成させる
これはパーマリンクに%postname%を採用した場合に、インポート後にその%postname%部分を入力し最終的なURLを完成させる手順
サブディレクトリを補完する
ルートドメイン/サブドメイン/サブディレクトリの違いについては以下の外部リンクを参照
┗サブドメインとサブディレクトリの違い・使い分け – SEO HACKS
インポート直後の移行記事のパーマリンクをみてみると%postname%部分は投稿名、つまり日本語になっている。日本語のURLは色んな意味で推奨されないのでこれを任意の文字列に変える。この変更は[記事一覧]の記事の⇒[クイック編集]⇒[スラッグ]からできる。数字ベースのパーマリンクにするなら「連番自動生成ツール」が使える
外部リンク
┗連番自動生成ツール
記事中のリンクURLを補完し完成させる
※インポート後に%postname%の部分を完成させる場合は、サブディレクトリ補完の後、記事中の一つ一つのリンクの%postname%部分を補完していくため、リンク数が多いとこの作業は大変だがここは根気がものを言う。記事の体裁とレイアウトのチェックをするついでにこれをやれば少しは楽しめながらできるかもしれない
%postname%が適用されているURLは内部リンクとAリンクのはず。置換した時点でパーマリンクの%postname%部分は<●>(黒丸)で表記したが、この黒丸を一つ一つ補完していき最終的なURLとして完成させる
Google Search Consoleを使ってFC2ブログのインデックスを削除する
Google Search Console(Googleウェブマスターツール)を使ってFC2ブログ全体のサイトマップの削除と、インデックスの削除依頼をする。記事の重複によるGoogleからのペナルティを受けないようにするために行う。WPで移行記事を非公開にしていたりインデックス拒否をしていれば重複の心配はないと思うが念のため
外部参考リンク:Googleの重複ペナルティについて
┗Adsense審査用ブログのリライトにSEO対策を絡めてみる件
外部参考リンク:サイトマップの削除/URL(インデックス)の削除/MetaとLink relの追記
┗FC2からWordPressへ移転・引っ越しする手順を冷静に考えた
FC2ブログのサイトマップ削除
すでにGoogle Search Console(Googleウェブマスターツール)でFC2ブログのサイトマップを登録していた場合はこれを削除する
Google Search Consoleの[クロール]⇒[サイトマップ]にて登録しているFC2ブログのサイトマップのチェックボックスをクリックして[削除]
FC2ブログのインデックス削除
Googleで「site:(FC2ブログのURL)」と検索すると現時点でインデックス(検索結果に登録)されている記事がずらっと出るかと思う。要はこの検索結果にFC2ブログの記事を表示させないようにすれば、たとえWordPressに重複コンテンツがあったとしても重複ペナルティを回避することができる
Google Search Consoleの[Google インデックス]⇒[URLの削除]にてFC2ブログのURLの削除リクエストを送信する。全てのインデックスが削除されるには数日かかる。確認方法は、この再度このページにアクセスしてステータスを確認するか、Googleで「site:(FC2ブログのURL)」と検索をかければよい
削除リクエストを送信したらGoogleから「完全に削除するために、robots.txtでコンテンツをブロックする必要がある。」と言われる。しかしFC2ブログはrobots.txtを作成することはできないので、別の策としてHTMLの<head>セクション内にmetaとlink relを記述する
FC2ブログの<head>セクション内にmetaとlink relを記述する
今回リダイレクトはしない。せっかくGoogle Search ConsoleでFC2ブログのインデックスを削除してもまたインデックスされたら困るので、今後も検索結果に表示されないようにmetaタグを記述し、さらに両サイトの重複コンテンツをWP側に正規化しリダイレクトに近い役割を行ってくれるカノニカルタグ(link rel)も合わせて記述する
外部参考リンク
┗robots metaタグ(noindex,nofollow,noarchive)の使い方 – SEOのホワイトハットジャパン
┗<link rel=”canonical”>(カノニカルタグ)の使い方 – SEOのホワイトハットジャパン
FC2ブログの[テンプレートの設定]⇒[HTML編集]で<head>セクション内に以下を記述。<body>セクションに記述しても無視されるので注意
|
1 2 |
<meta name="robots" content="noindex,follow" /> <link rel="canonical" href="(WPのURL)" /> |
・meta nameでrobotsを指定
・noindexはクロールにインデックスしないでねとお願いするメタタグ、followはリンク先を辿るのはいいよという指示
・link relのカノニカルタグで両サイトの重複コンテンツをWordPress側に正規化する
FC2ブログにある移行記事削除後は重複コンテンツもなくなるのでこのタグは削除してもよい。ただFC2ブログ自体をインデックス拒否しておきたいならmetaタグだけ残しておくのが望ましい。その場合上記のmetaタグ内容にするか、インデックスもリンク先を辿られるのも完全拒否なら以下の記述にする
|
1 |
<meta name="robots" content="noindex,nofollow" /> |
その他の調整
移行記事を公開する日までにその他やっておくこと。任意も含む
・アイキャッチ画像を設定
・カテゴリごとに先頭固定記事をつくる
動画URLを調整
FC2ブログで動画を設置していた場合はURLを変更する必要がある。WordPressでアップロードした動画をそのまま置き換えるだけでよい
固定ページを作成する
必要に応じてサイトマップやお問い合わせなどの固定ページを作成する。どのテーマを使用しているかによってPCとモバイルでの固定ページの表示のされ方が違う場合があるので、念のため確認されるとよい
公開前のレイアウトなどの最終チェック
画像はちゃんと表示されているか、リンクは正しいか、見出しや文字装飾などのレイアウトはおかしくないか、移行したコメントの確認、PCでもモバイルでも崩れずに表示されているか、「Chromeデベロッパーツール」で他解像度の場合の表示を確認するなど、最終チェック
FC2ブログ側の処遇
WordPressの移行記事が公開になる公開日を決めておく。その日は、FC2ブログの処遇を実行する日でもある。私はFC2ブログは存続させるが、移行記事は全て削除することにした。そもそもそのための移行だったのだから、FC2ブログにある移行記事を残しておく必要はないと考えた
今残っている記事は移行のお知らせの記事が数件と、初投稿時の記事を記念として残している。それ以外の記事は削除した
やっかいなのは今までにアップロードされた画像約3900枚(サムネイルがその倍程度あるので合計約7800枚)をどうやって削除するかという問題。FC2ブログの仕様上10枚ずつしか一括削除できない。390回も同じことを繰り返すのか、ばからしい。画像が10枚ずつしか削除できないとはなんてひどい仕様なのか
私は現時点ではしばらくFC2ブログを残しておくつもりなので、今もまだ移転先のURLを貼っている。FC2ブログに移転のお知らせをまだ載せてない人は、ここで「移転しました」の一言と共にWPのURLも貼ろう
―
人によっては旧ブログそのものを削除する人もいると思う。そのほうがすっきりしていいかもね
WordPressサイト公開
非公開にしている人はサイトを公開する
移行記事を非公開にしている人は、事前に決めた公開日を迎えたら移行記事を公開しよう。私は公開日のことを完全移転日と呼んでいて、当サイトの完全移転日は2016年1月1日だった
WordPressで記事を公開する際は、念のためGoogle Search Console(Googleウェブマスターツール)にて数日前に依頼したFC2ブログのインデックス削除が完了しているのを確認してからにする
サイトを公開する場合は、ただ記事を公開状態にするだけでなく、ずっと止めていたインデックス許可の設定を変更しなければならない

↑[表示設定]⇒[検索エンジンがサイトをインデックスしないようにする]のチェックを外す。これは忘れると大変だ
Fetch as Googleにてクロールのリクエスト(任意)
今回のようなケースでは、サイト公開日には一度に数百件もの記事が公開状態となるが、そのままでは全記事がクロールからインデックスされるのには一週間から数ヶ月と相当時間がかかる。これは記事の件数やコンテンツの内容などによって異なってくる
クロールを待つよりこちらからインデックスしてくれるようにお願いしたほうが早い。検索結果にいち早く表示してくれるのに越したことはない。そこでFetch as Googleを使う
外部参考リンク
┗Fetch as Google を使ってGoogle への再クロールを依頼する方法 – バズ部
Google Search Console(Googleウェブマスターツール)から[クロール]⇒[Fetch as Google]にてトップページのURLを入力し(すでに入力されているなら空欄にする)、[取得]をクリック。下に[完了]のステータスが表示されたら、[インデックスに送信]をクリック。[送信方法の選択]では[このURLと直接リンクをクロールする]を選択して送信する
数日待てば検索結果に表示されるようになる。確認方法はGoogle Search Consoleの[クロールの統計情報]から確認するか、Googleで「site:(WPのURL)」と検索をかければ確認できる
今後はGoogle Search ConsoleだけでなくGoogle アナリティクスも活用しよう
クロールをお願いしたときにGoogle Search Consoleには登録したと思うが、Google アナリティクスはさらに詳細にユーザーの行動や訪問経路を解析できる
SEO対策には必須のGoogle アナリティクス、便利なので一度使ってみるのをおすすめする。Google アナリティクスとGoogle Search Consoleを連携させることも可能だ
Google アナリティクス:http://www.google.com/analytics/index.html
これでFC2ブログからWordPressへの移行は完了となる
もちろん他ブログサービス(アメブロなど)からでもWordPressは移行に対応している。WordPress自体を初めて利用する、構築するといった人にも当記事は参考になる
最後に…
FC2ブログやアメブロ、 livedoorブログといった無料ブログサービスはお金がかからないだけではなく、誰でも簡単にブログを始められるので大変人気だ。それに比べるとWordPressは運用に維持費もかかるし無料ブログのように簡単に始められるほど初心者向けに作られてはいない
しかし今運用しているそのブログをこれからもずっと運用していくつもりでいて、そのブログが自分自身にとってかえがえのない大切な存在であるならば、WordPressに移行すれば自分だけのオリジナルサイトを作れるのでおすすめだ
そもそも私はFC2ブログ時代に、万が一ブログサービスが突然終了したとき(Xデー)に備えてFC2ブログ以外の無料ブログにミラーサイトを作り、非公開状態で保存してバックアップ体制をとれればと思って他ブログサービスを調べていたのがきっかけでWordPressを知った
それまで私はWordPressの存在すら知らなかった。さらに言えば、ブログに無料と有料があることさえ知らなかった。もちろんHTMLの知識もCSSの知識も全くない完全な初心者。それでもWordPressに移行しようと決めたのは、FC2ブログ時代からずっと書き溜めてきた内容が、記事を見返すことで失われることのないその永遠の思い出が、ブログというものに詰まっていて、その存在が私にとって人生のパートナーそのものだったからだ。WordPressに移行して――これからも移行やリニューアルはあるかもしれないが――このブログを死ぬまで続ける、その覚悟を持ったから無料ブログを辞めてWordPressを使うことにした。私にとってブログはかけがえのない人生のパートナー、自分自身の記憶の記録だったのだ。それに気づいた
当サイトのタイトル『Myus’s memory』にはそんな意味が込められている
WordPressを始めようか悩んでいるなら、一つだけ自分自身に問いかけてみてほしい
あなたのブログはあなたにとってどんな価値があるのか――


 TOP
TOP